Existem muitos tutoriais na net, mas este é definitivo e certamente vai fechar todas as lacunas que os outros deixaram, definitivamente não existe a possibilidade de você não conseguir ter a sua desejada caixa de comentários do Facebook integrada ao seu blog depois desse tutorial.
Comece agora mesmo a trabalhar. Vamos mostrar passo a passo as coisas que você deve fazer para começar a ver usuários da maior rede social do mundo comentando no seu blog do Blogger, através de um sistema que você terá todo controle.
1 – Criar Aplicativo no Facebook
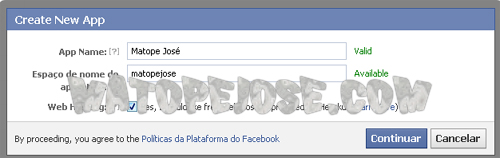
- Primério vá para a página de desenvolvedores do Facebook e clique em Criar novo aplicativo e preencha os campos como no exemplo abaixo:
- Digite as palavras de verificação caso lhe seja solicitado e prossiga editando as informações básicas.
- No espaço App Domains digite o domínio do seu blog, caso não tenha um domínio personalizado digite blogspot.com e clique em Salvar alterações.
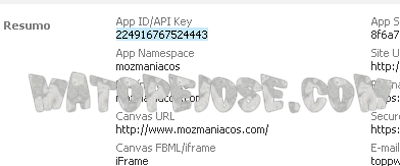
- Procure pelo seu App ID e salve em algum lugar próximo, todo este processo foi para conseguir esse pequeno número.
Você vai adicionar 4 códigos no seu blog:
- Atributo xmlns
- Biblioteca SDK do Facebook
- Tags Open Graph
- Caixa de Comentários
Caso já tenha algum delas não adicione novamente, apenas veja se estão actualizados e se foram adicionados correctamente
2 – Adicionar o atributo xmlns
Você vai usar a tag fb na maior parte dos widgets do Facebook no seu blog, esse atributo serve para você precisa ensinar seu template a reconhece-la.
Agora você já pode fechar a página de desenvolvedores do Facebook e abrir o painel do Blogger no editor de modelos.
* Faça Backup do seu código fonte/template antes de fazer qualquer alteração.
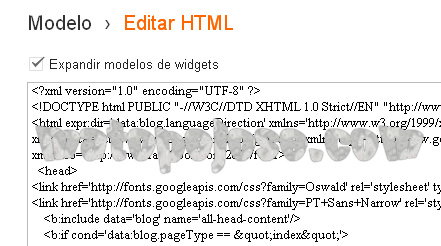
No editor de template procure pelo seguinte trecho nas primeiras linhas do seu template:
<html
E em frente dele cole o seguinte código
xmlns:fb=’http://www.facebook.com/2008/fbml’
Deixe um espaço antes e depois do código de mod0 que o código fique assim:
<html xmlns:fb=’http://www.facebook.com/2008/fbml’ expr:dir=’data:blog…………..2005/gml/expr’
Salve o template.
3 – Adiconar a Biblioteca SDK
Para fazer uso pleno dos recursos do Facebook você precisa adicionar um certo script no seu template. Esta é a versão básica dele.
Procure <body> (Ctrl + F) e abaixo dele cole o seguinte código:
<div id=”fb-root”></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = “//connect.facebook.net/pt_BR/all.js#xfbml=1&appId=SEU APP ID“;
fjs.parentNode.insertBefore(js, fjs);
}(document, ‘script’, ‘facebook-jssdk’));</script>
Pegue aquele número que você guardou e substitua o trecho SEU APP ID por ele no código acima.
Salve o template.
4 – Adicionar as Tags Open Graph
Estas tags irão definir como a caixe de comentários e outros plugins do Facebook irão identificar o conteúdo do seu Blog, irão permitir que você modere os comentários no seu blog, entre outras coisas.
Procure por </head> e acima dele cole o seguinte código:
<b:if cond=’data:blog.pageType == "item"’>
<meta expr:content=’data:blog.pageTitle’ property=’og:title’/>
<meta expr:content=’data:blog.url’ property=’og:url’/>
<b:else/>
<meta expr:content=’data:blog.title’ property=’og:title’/>
<meta expr:content=’data:blog.homepageUrl’ property=’og:url’/>
</b:if>
<meta content=’Nome do Site‘ property=’og:site_name’/>
<meta content=’APP ID‘ property=’fb:app_id’/>
<meta content=’ID do Perfil‘ property=’fb:admins’/>
<meta content=’article’ property=’og:type’/>
Substitua Nome do Site pelo nome do seu blog, APP ID pelo número que você guradou e ID do perfil pelo ID do seu perfil do Facebook.
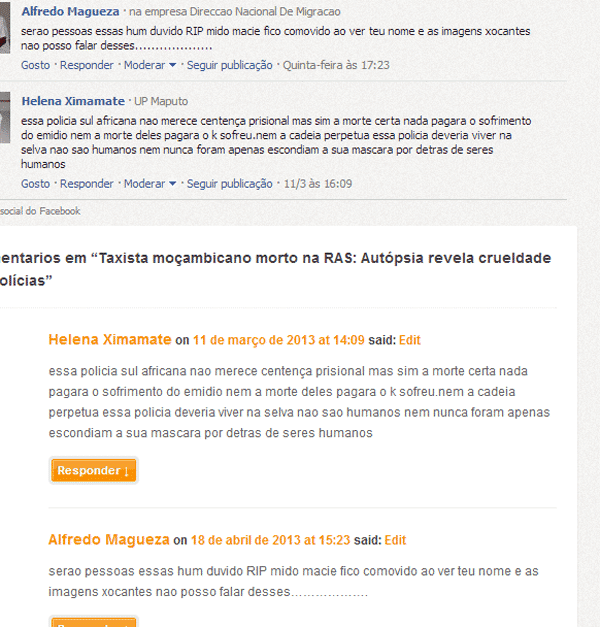
5 – Adiconar caixa de comentários do Facebook
Este código deverá ser colocado onde você quer a caixa de comentários apareça.
Procure Por um dos trechos
<div class=’post-footer-line post-footer-line-2′>
<div class=’post-footer-line post-footer-line-3′>
<p class=’post-footer-line post-footer-line-2′>
<p class=’post-footer-line post-footer-line-3′><data:post.body/>
E cole abaixo de um deles o seguinte código.
<b:if cond=’data:blog.pageType == "item"’>
<div id=’fb-root’/>
<script>(function(d){
var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;}
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/pt_PT/all.js#xfbml=1";
d.getElementsByTagName('head')[0].appendChild(js);
}(document));</script>
<fb:comments colorscheme=’light’ expr:href=’data:post.canonicalUrl’ expr:title=’data:post.title’ expr:xid=’data:post.id’ width=’600‘/>
</b:if>
Modifique pt_PT por pt_BR caso você seja brasileiro e 600 pela largura que você deseja que sua caixa de comentários tenha.
É possível que a caixa de comentários não apareça, nesse caso, tente colocar o código noutro trecho até que apareça. Se você entende um pouco de HTML, cole o código onde achar melhor para o seu blog. Visualize o blog até que fique satisfeito com a posição da caixa de comentários no seu blog.
Salve o template.
Dúvidas? Estou aqui para ajudar.